MathJaxを使って、Web上に数式を表示
当ページのリンクには広告が含まれています。
MathJaxを使って、Web上に数式を表示する方法を紹介します。
MathJaxとは
MathJax とは、LaTeX や MathML で記述されたテキストベースのコマンドをWeb上で数式に整形・表示するオープンソースのJavaScriptライブラリです。
MathJax の開発は、アメリカ数学会(American Mathematical Society、AMS)、Design Science, Inc. 、応用数理学会(Society for Industrial and Applied Mathematics、SIAM)によってサポートされています。
MathJax の使い方
MathJax は、コンテンツデリバリネットワーク(Contents Delivery Network、 CDN)で公開・配信されています。
そのため、JavaScriptライブラリをダウンロードして、サーバーにアップロードといった作業は必要ありません。以下のコードをHTMLのheadタグ内に記述するだけで簡単に利用することができます。
<script type="text/javascript" async src="//cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-MML-AM_CHTML"></script>
インターネットが利用できない環境でMathJaxを利用する場合(LAN内で利用する場合など)は、ダウンロードした JavaScriptライブラリ(MathJax.js)を以下のように直接読み込みましょう。
<script type="text/javascript" async src="MathJax.js?config=TeX-MML-AM_CHTML"></script>
さて、準備ができたところで、使い方を見ていきましょう。まずは、こちらのサンプルページをご覧ください。
昔懐かしい「解の公式」ですね。ソースコードをみてみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>サンプル - MathJaxを使って、Web上に数式を表示 - TeX入門</title>
<script type="text/javascript" async src="//cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-MML-AM_CHTML"></script>
</head>
<body>
<h1>MathJax のデモでーす。</h1>
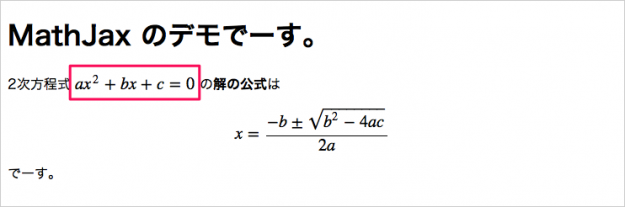
<p>2次方程式 \(ax^2 + bx + c = 0\) の<b>解の公式</b>は</p>
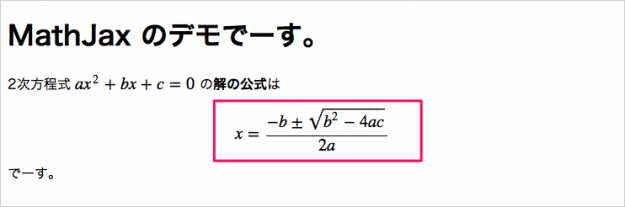
$$x = {-b \pm \sqrt{b^2-4ac} \over 2a}$$
<p>でーす。</p>
</body>
</html>
head内でMathJax CDNのJavaScriptライブラリを読み込んでおり、LaTeXの数式が2つ記述しています。
一方の数式は「display: inline」、他方は「display: block」に表示・整形されるように記述しています。
それでは、ひとつずつ「使い方(記述方法)」をみていきましょう。
display: inline

まずは、このように文中(display: inline)に数式を表示する方法をみてみましょう。
\(ax^2 + bx + c = 0\)
文中に数式を表示させたい場合は、「\」と「(」からはじめて、「\」と「)」で閉じれば、OKです。「\」はバックスラッシュです。
display: block

次は、このように真ん中にどかーん(display: block)と数式を表示する方法です。
$$x = {-b pm sqrt{b^2-4ac} over 2a}$$
真ん中に数式を表示させたい場合は、「$」2つではじめて、「$」2つで閉じます。
これだけわかれば、あとはLaTexのテキストを変更すれば……お好みの数式をWeb上に表示させることができます。